Assalamualaikum
Karena hari ini kebetulan libur kantor, maka saya buru-buru menyelesaikan beberapa project yang sempat tertunda gara-gara banyaknya urusan di kantor. Salah satunya adalah SIGAP yang pernah saya ceritakan sebelumnya
SIGAP ini didesain sebagai Sebuah Sistem Informasi untuk harga pangan, namun tetap harus bisa menjadi WEB portal yang menyajikan berita-berita dan artikel-artikel umum lainya. Permintaan Client untuk SIGAP ini, pada Kolom pertama ia mau adanya Image Slider yang dinamis alias, isinya bisa di ganti-ganti tanpa harus ubah Codingan. Yup berarti datanya harus disimpan di database bukan di tulis langsung di codingnya.
Karena dari awal saya memang menggunakan Framework Bootstrap makanya bukan hal yang sulit lagi untuk membuat Image slider, karena bootstrap sendiri sudah menyiapkan Image Silder ini dengan nama Carousel.
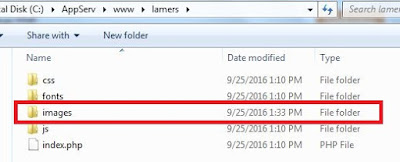
Bootstrap yang saya gunakan adalah Bootstrap V3. sebagai Contoh aja ya, langkah pertama yang harus dilakukan adalah mendownload terlebih dahulu File Bootstrapnya trus Extract lalu masukan di Folder Web server anda. Karena saya menggunakan Appserv maka Foldernya ada di C:\Appserv\www\lamers\ dan jika anda menggunakan XAMPP maka foldernya ada di C:\XAMPP\HTDOCS\lamers\
Lalu buat sebuah file dengan nama index.php. Maka penampakan isi foldernya adalah seperti ini
Selanjutnya, mengatur database dan Tabelnya
Masuk ke PHPMyAdmin melalui Browser anda, dengan menulis alamat PHPMyAmin yaitu localhost/phpmyadmin lalu login dan buat Database baru dengan nama belajar-carousel
Selanjutnya masukan code di bawah ini di kolom SQL
CREATE TABLE `carousel` (
`id` int(11) NOT NULL auto_increment,
`title` varchar(30) NOT NULL,
`text` varchar(255) NOT NULL,
`img` varchar(255) NOT NULL,
`active` int(2) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=4 ;
INSERT INTO `carousel` VALUES (1, 'Catatan Lamers', 'Cara Membuat Carousel dengan PHP dan MySQL', 'slide1.jpg', 1);
INSERT INTO `carousel` VALUES (2, 'catatan-lamers.blogspot.com', 'Cara Membuat Carousel dengan PHP dan MySQL', 'slide2.jpg', 0);
INSERT INTO `carousel` VALUES (3, 'http://catatan-lamers.blogspot.com', 'Cara Membuat Carousel dengan PHP dan MySQL', 'slide3.jpg', 0);
Lihat gambar dibawah ini
Oke, Bootstrap sudah siap, dan database pun sudah selesai dibuat
Lanjut ke langkah berikutnya, buka file index.php menggunakan notepad/notepad++ yang sebelumnya sudah di buat lalu masukan code dibawah ini kedalamnya lalu simpan
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Catatan Lamers - CAOUSEL WITH PHP MYSQL</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<h2>Catatan Lamers - CAOUSEL WITH PHP MYSQL</h2>
</div>
<div class="row">
<div id="transition-timer-carousel" class="carousel slide transition-timer-carousel" data-ride="carousel">
<ol class="carousel-indicators">
<?php
mysql_connect("localhost", "root", "root"); // SESUAIKAN DENGAN USERNAME DAN PASSWORD MYSQL ANDA
mysql_select_db("belajar-carousel"); // SESUAIKAN DENGAN NAMA DATABASE ANDA
$count = mysql_query("SELECT COUNT(*) FROM carousel") or die(mysql_error());
$count = mysql_result($count,0);
for($i=0; $i<$count;$i++){
echo '<li data-target="#transition-timer-carousel" data-slide-to="'.$i.'"'; if($i==0){ echo 'class="active"'; } echo '></li>';
}
?>
</ol>
<div class="carousel-inner">
<?php
$sql = mysql_query("SELECT * FROM carousel ORDER BY active DESC");
while($row = mysql_fetch_assoc($sql)){
echo '
<div class="item '; if($row['active'] == 1){ echo 'active'; } echo '">
<img src="images/'.$row['img'].'" />
<div class="carousel-caption">
<h1 class="carousel-caption-header">'.$row['title'].'</h1>
<p class="carousel-caption-text hidden-sm hidden-xs">
'.$row['text'].'
</p>
</div>
</div>
';
}
?>
</div>
<a class="left carousel-control" href="#transition-timer-carousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#transition-timer-carousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
<hr class="transition-timer-carousel-progress-bar animate" />
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
$(document).ready(function() {
//Events that reset and restart the timer animation when the slides change
$("#transition-timer-carousel").on("slide.bs.carousel", function(event) {
//The animate class gets removed so that it jumps straight back to 0%
$(".transition-timer-carousel-progress-bar", this)
.removeClass("animate").css("width", "0%");
}).on("slid.bs.carousel", function(event) {
//The slide transition finished, so re-add the animate class so that
//the timer bar takes time to fill up
$(".transition-timer-carousel-progress-bar", this)
.addClass("animate").css("width", "100%");
});
//Kick off the initial slide animation when the document is ready
$(".transition-timer-carousel-progress-bar", "#transition-timer-carousel")
.css("width", "100%");
});
</script>
</body>
</html>
Oh ia, sampai disini anda sudah bisa melihat hasilnya melalui browser, namun karena kita belum sediakan gambar/image/foto maka hasilnya akan tidak terlihat gambar apapun, makanya kita harus menyediakanya dahulu. caranya buat folder di dalam Folder kerja anda dengan nama images. lalu masukan 3 buah foto dengan nama slide1.jpg , slide2.jpg dan slide3.jpg (Menyesuaikan dengan nama foto dalam database).
sekarang coba akses kembali melalui Browser, maka akan tampil foto/image tadi yang kita sudah simpan di dalam folder images dalam bentuk slider carousel. untuk tambah mempercantik, kita tambahkan sedikit css agar ada efek load progress, caranya masuk ke folder css lalu buat file baru dengan nama custom.css . Buka file custom.css lalu masukan kode dibawah ini didalamnya
.transition-timer-carousel .carousel-caption {
background: -moz-linear-gradient(top, rgba(0,0,0,0) 0%, rgba(0,0,0,0.1) 4%, rgba(0,0,0,0.5) 32%, rgba(0,0,0,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,0,0,0)), color-stop(4%,rgba(0,0,0,0.1)), color-stop(32%,rgba(0,0,0,0.5)), color-stop(100%,rgba(0,0,0,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(0,0,0,0) 0%,rgba(0,0,0,0.1) 4%,rgba(0,0,0,0.5) 32%,rgba(0,0,0,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(0,0,0,0) 0%,rgba(0,0,0,0.1) 4%,rgba(0,0,0,0.5) 32%,rgba(0,0,0,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(0,0,0,0) 0%,rgba(0,0,0,0.1) 4%,rgba(0,0,0,0.5) 32%,rgba(0,0,0,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(0,0,0,0) 0%,rgba(0,0,0,0.1) 4%,rgba(0,0,0,0.5) 32%,rgba(0,0,0,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00000000', endColorstr='#000000',GradientType=0 ); /* IE6-9 */
width: 100%;
left: 0px;
right: 0px;
bottom: 0px;
text-align: left;
padding-top: 5px;
padding-left: 15%;
padding-right: 15%;
}
.transition-timer-carousel .carousel-caption .carousel-caption-header {
margin-top: 10px;
font-size: 24px;
}
@media (min-width: 970px) {
/* Lower the font size of the carousel caption header so that our caption
doesn't take up the full image/slide on smaller screens */
.transition-timer-carousel .carousel-caption .carousel-caption-header {
font-size: 36px;
}
}
.transition-timer-carousel .carousel-indicators {
bottom: 0px;
margin-bottom: 5px;
}
.transition-timer-carousel .carousel-control {
z-index: 11;
}
.transition-timer-carousel .transition-timer-carousel-progress-bar {
height: 5px;
background-color: #5cb85c;
width: 0%;
margin: -5px 0px 0px 0px;
border: none;
z-index: 11;
position: relative;
}
.transition-timer-carousel .transition-timer-carousel-progress-bar.animate{
/* We make the transition time shorter to avoid the slide transitioning
before the timer bar is "full" - change the 4.25s here to fit your
carousel's transition time */
-webkit-transition: width 4.25s linear;
-moz-transition: width 4.25s linear;
-o-transition: width 4.25s linear;
transition: width 4.25s linear;
}
Selesai. sekarang anda bisa merefresh kembali halaman index tersebut untuk melihat hasil kerja anda membuat Carousel Bootstrap dengan data dari MySQL
Terima Kasih




3 komentar
Mantap gan,
kalau minat juga beli pulsa online dan kuota harga murah bisa ke fakepulsa.com aja gan
Pembayaran support
BNI
BCA
MANDIRI
BRI
PERFECT MONEY
SALDO AKUN "Member Desposit"
Semua orderan di proses Otomatis 24 JAM non Stop
gan, itu iklan nya pake adsense ya?
ia gan :D
EmoticonEmoticon